React基礎中的單一標簽包裹的問題
先上一段代碼:
<div id="example">
</div
- 1
- 2
function HelloMessage(props1) {
return (<h1>Hello {props1.name}!</h1>);
}
const element = <HelloMessage name="maomin"/>;
ReactDOM.render(
element,
document.getElementById('example')
);
頁面:

但是如果你想在下面寫一段話:“I am your grilfriend!”
是這樣寫嗎?
return (
<h1>Hello {props1.name}!</h1>
<h1>I am your grilfriend!</h1>
);
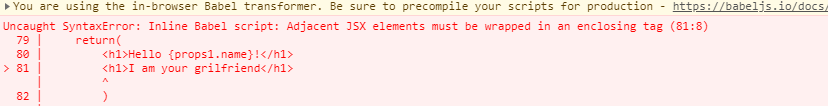
但是這樣出來就會報錯:

所以我們這樣處理:
return (
<div>
<h1>Hello {props1.name}!</h1>
<h1>I am your grilfriend!</h1>
</div>
);
你還可以使用<React.Fragment>
return (
<<React.Fragment>>
<h1>Hello {props1.name}!</h1>
<h1>I am your grilfriend!</h1>
</<React.Fragment>>
);

作者:Vam的金豆之路
主要領域:前端開發(fā)
我的微信:maomin9761
微信公眾號:前端歷劫之路



 個人中心
個人中心 退出
退出




 分類導航
分類導航