Spring MVC框架:第九章:文件上傳
第七章 文件上傳
1.表單
2.jar包
commons-fileupload-1.3.jar和commons-io-2.0.1.jar
3.配置CommonsMultipartResolver
注意:id必須是multipartResolver
4.接收數(shù)據(jù)
①普通數(shù)據(jù):和以前一樣正常接收 ②文件數(shù)據(jù):使用@RequestParam注解注入到MultipartFile類型的入?yún)⒅?/p>
@RequestMapping("/upload")
public String upload(@RequestParam(“picture”) MultipartFile picture) {
return “…”;
}
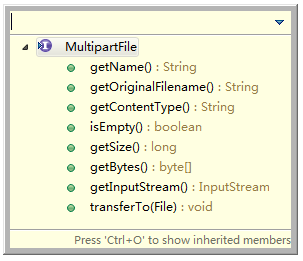
③MultiPartFile類型

實(shí)戰(zhàn)案例:
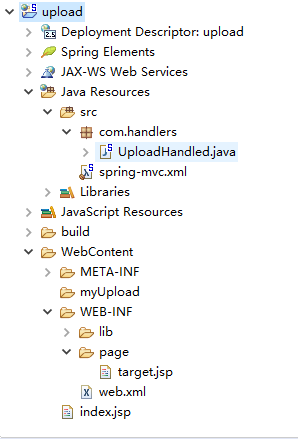
結(jié)構(gòu)圖

web.xml
<?xml version="1.0" encoding="UTF-8"?> springDispatcherServlet org.springframework.web.servlet.DispatcherServlet contextConfigLocation classpath:spring-mvc.xml 1<!-- Map all requests to the DispatcherServlet for handling -->
<servlet-mapping>
<servlet-name>springDispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
spring-mvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<context:component-scan base-package=“com.handlers”/>
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/page/"/>
<property name="suffix" value=".jsp"/>
</bean>
<mvc:annotation-driven/>
<mvc:default-servlet-handler/>
<!-- 配置multipart/form-data類型數(shù)據(jù)的解析器bean -->
<!-- bean的id必須是:multipartResolver -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"/>
</bean>
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/upload" method="post" enctype="multipart/form-data">
你看我的新頭像牛逼嗎?
<input type="file" name="picture" /><br/>
<input type="submit" value="上傳"/>
</form>
</body>
</html>
target.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Target</h1>
<img src="${pageContext.request.contextPath }/myUpload/${requestScope.pictureName}"/>
</body>
</html>
UploadHandled.java
package com.handlers;
import java.io.File;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
@Controller
public class UploadHandled {
@Autowired
private ServletContext servletContext;
@RequestMapping("/upload")
public String updoal(@RequestParam("picture") MultipartFile picture,Model model ) throws Exception, Exception {
System.out.println(picture.getContentType());
String originalFilename = picture.getOriginalFilename();
String realPath = servletContext.getRealPath("/myUpload");
picture.transferTo(new File(realPath+"/"+originalFilename));
model.addAttribute("pictureName", originalFilename);
return "target";
}
}



 個(gè)人中心
個(gè)人中心 退出
退出




 分類導(dǎo)航
分類導(dǎo)航