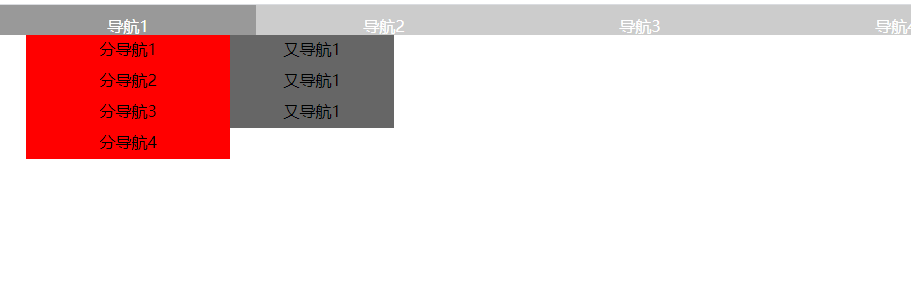
讓我們來(lái)實(shí)現(xiàn)一個(gè)css三級(jí)導(dǎo)航

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
*{ margin: 0px; padding: 0px; }
li{list-style: none;}
.menu ul { margin: 0px; padding: 0px; width: 50%; height: 30px;
background-color: #cccccc; color: #ffffff; text-align: center; }
.menu ul li { position: relative; margin-left: 0px; padding-top: 10px;
padding-left: 0px; height: 20px; width: 20%; border: none; float: left; }
.menu ul li ul { visibility: hidden; width: 80%; position: absolute; top: 30px; left: 10%; }
.menu ul li ul li { width: 100%; float: none; height: 25px; padding-top: 3px; padding-bottom: 3px; position: relative; }
.menu ul li ul li ul { visibility: hidden; position: absolute; left: 100%; top: 0px; width: 80%; }
.menu ul li:hover ul li ul { visibility: hidden; }
.menu ul li ul li:hover ul { visibility: visible; background-color: #666666; color: #000000; }
.menu ul li ul li:hover ul li { background-color: #666666; color: #000000; }
.menu ul li:hover { background-color: #999999; }
.menu ul li:hover ul { visibility: visible; }
.menu ul li:hover ul li { background-color: red; color: #000000; }
</style>
</head>
<body>
<div class="menu">
<ul>
<li>
導(dǎo)航1
<ul>
<li>
分導(dǎo)航1
<ul>
<li>又導(dǎo)航1</li>
<li>又導(dǎo)航1</li>
<li>又導(dǎo)航1</li>
</ul>
</li>
<li>
分導(dǎo)航2
<ul>
<li>又導(dǎo)航1</li>
<li>又導(dǎo)航1</li>
<li>又導(dǎo)航1</li>
</ul>
</li>
<li>分導(dǎo)航3</li>
<li>分導(dǎo)航4</li>
</ul>
</li>
<li>
導(dǎo)航2
<ul>
<li>分導(dǎo)航1</li>
<li>分導(dǎo)航2</li>
<li>分導(dǎo)航3</li>
<li>分導(dǎo)航4</li>
</ul>
</li>
<li>
導(dǎo)航3
<ul>
<li>分導(dǎo)航1</li>
<li>分導(dǎo)航2</li>
<li>分導(dǎo)航3</li>
<li>分導(dǎo)航4</li>
</ul>
</li>
<li>
導(dǎo)航4
<ul>
<li>分導(dǎo)航1</li>
<li>分導(dǎo)航2</li>
<li>分導(dǎo)航3</li>
<li>分導(dǎo)航4</li>
</ul>
</li>
<li>
導(dǎo)航5
<ul>
<li>分導(dǎo)航1</li>
<li>分導(dǎo)航2</li>
<li>分導(dǎo)航3</li>
<li>分導(dǎo)航4</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
作者:Vam的金豆之路
主要領(lǐng)域:前端開發(fā)
我的微信:maomin9761
微信公眾號(hào):前端歷劫之路



 個(gè)人中心
個(gè)人中心 退出
退出




 分類導(dǎo)航
分類導(dǎo)航